728x90
반응형
추가 기능을 만들려고 하는데, Youtube나 네이버 동영상 등 여러가지 동영상 플랫폼에서 지원하는 기능이다.
맨처음에 기능의 이름을 몰라서 여러가지로 검색을 해보았는데 해당 기능의 이름은 PIP라고 부른다.
간단한 예제를 먼저 소개를 하고 추후에 기능을 추가할 예정이다.
구현 순서.
1. 설정 : 매니페스트 수정. ( AndroidManifest.xml )
<activity
......
android:resizeableActivity="true"
android:supportsPictureInPicture="true"
......
/activity>매니페스트에 위 두개를 추가 한다.
2. xml 수정
기본생성된 내용을 수정한다.
<VideoView
android:id="@+id/main_video_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:id="@+id/main_pip_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Start PIP mode"
android:backgroundTint="@android:color/holo_orange_light"
/>
</ScrollView>
3. 코드 수정.
class MainActivity : AppCompatActivity() {
private val mPipBuilder = PictureInPictureParams.Builder()
private lateinit var binding : ActivityMainBinding
private val TAG = "PIP"
override fun onCreate(savedInstanceState: Bundle?) {
Log.d(TAG, "[power cycle] onCreate")
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.mainVideoView.run {
//영상이 끝나면 영상을 재시작해서 무한반복 시킴.
setOnCompletionListener {
it.start()
}
//res폴더에 있는 비디오를 비디오뷰에 set시켜준다.
setVideoURI(Uri.parse("android.resource://$packageName/${R.raw.sample}"))
start()
}
binding.mainPipBtn.setOnClickListener {
mPipBuilder.setAspectRatio(Rational(binding.mainVideoView.width, binding.mainVideoView.height))
enterPictureInPictureMode(mPipBuilder.build())
}
}
}
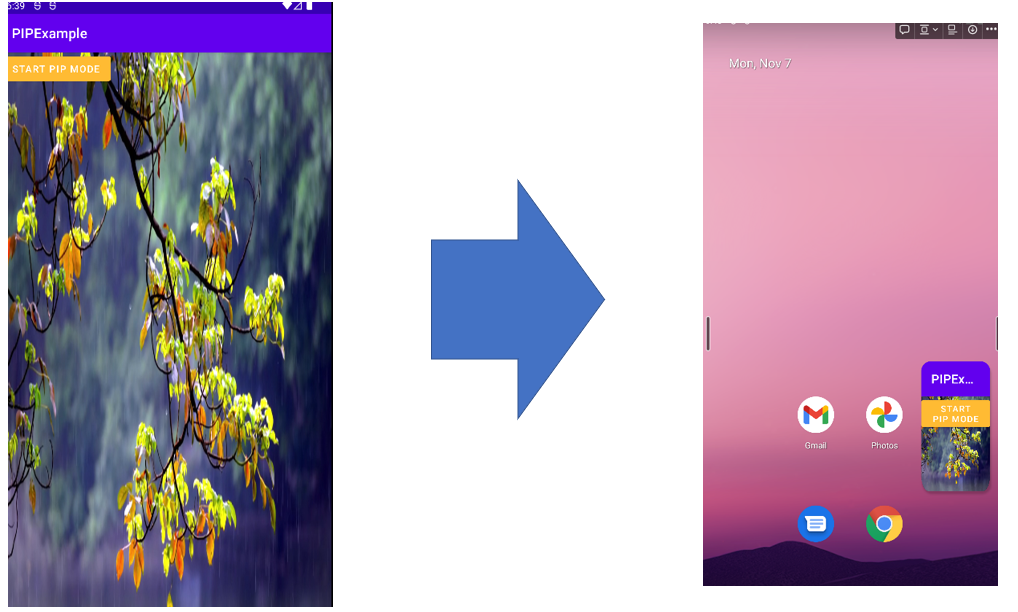
4. 결과 화면

START PIP MODE를 클릭하면 오른쪽 사진처럼 화면이 작아짐을 볼수있다.
추후에 화면이 작아졌을 경우 재생버튼등의 layout등을 표시하고 그에 따른 기능을 구현하는 예제를 추가로 만들어 볼 예정이다.
728x90
'프로그래밍 > 안드로이드+코틀린' 카테고리의 다른 글
| [Manifest] 매니페스트 메타데이터 읽어 오기 (0) | 2023.10.31 |
|---|---|
| [Layout] Corner radius 적용하기 (0) | 2022.11.15 |
| [Kotlin] 랜덤 함수 사용하기. (0) | 2022.11.11 |
| Native코드 사용하기 ( c++코드를 사용하기 ) (0) | 2022.11.04 |
| [Layout 기초] 안드로이드 크기 단위 정리 (0) | 2022.10.03 |